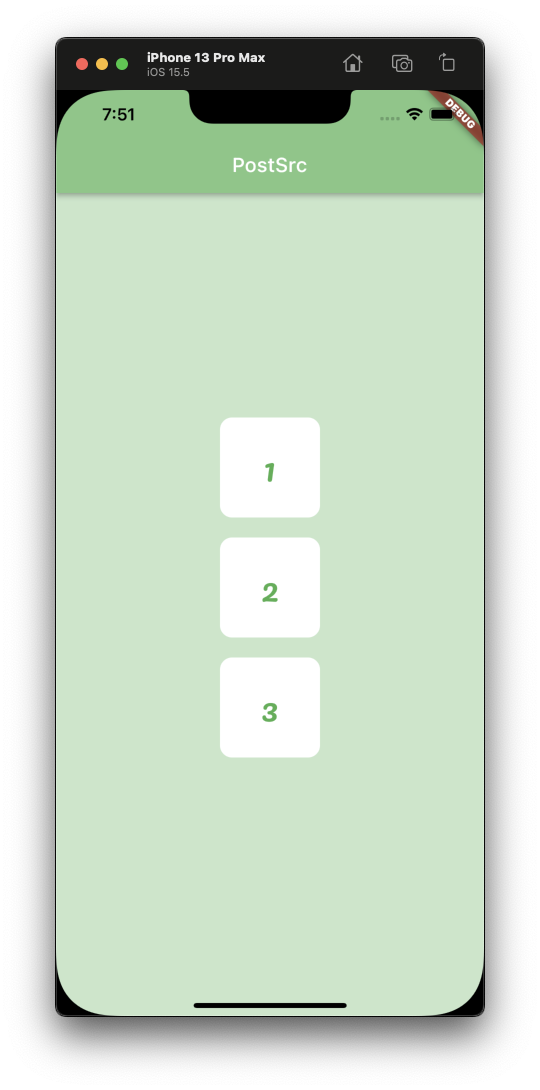
In this short snippet you can find flutter column layout snippet example that make use of the center mainAxisAlignment.
Flutter Column Layout Snippet Code Example
void main() {
runApp(PostSrc());
}
class PostSrc extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("PostSrc"),
backgroundColor: Colors.green.shade300,
),
backgroundColor: Colors.green.shade100,
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
padding: const EdgeInsets.all(10),
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.white,
),
child: const Center(
child: Text(
"1",
style: TextStyle(
color: Colors.green,
fontFamily: "Pacifico",
fontSize: 32,
),
),
),
),
Container(
width: 100,
height: 100,
padding: const EdgeInsets.all(10),
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.white,
),
child: const Center(
child: Text(
"2",
style: TextStyle(
color: Colors.green,
fontFamily: "Pacifico",
fontSize: 32,
),
),
),
),
Container(
width: 100,
height: 100,
padding: const EdgeInsets.all(10),
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.white,
),
child: const Center(
child: Text(
"3",
style: TextStyle(
color: Colors.green,
fontFamily: "Pacifico",
fontSize: 32,
),
),
),
),
],
),
),
),
),
);
}
}





Leave a reply